Netflix, Google Maps, and YouTube are just three of the millions of JavaScript users. As the most popular programming language in the world, 16.4 million developers use it, and it’s commonplace on almost every computing device on the planet.
But more users and popularity means more hackers attempting to access the code. Undetected flaws and vulnerabilities create threats to users that include cross-site scripting, insertion of malicious code into the workflow of JavaScript engines, and stolen session data.
In this post, we’ll review the top JavaScript vulnerabilities to be aware of and how you can remediate them to keep your code secure.
What Makes JavaScript Vulnerable?
Unfortunately, it’s simple for attackers to infiltrate open-source and third-party libraries and client-side applications that use JavaScript because environments don’t have security permissions built in.
Instead, the responsibility for security relies on browser authors and site owners to protect data embedded in web pages and browsers. Cybercriminals enter query strings, inject malicious code, and use browser plugins to access and steal sensitive information.

5 Top JavaScript Vulnerabilities You Need to Know
There are numerous ways JavaScript vulnerabilities can threaten users. Here are five of the most common.
1. Third-party security flaws
Front-end development uses several third-party technologies and frameworks vulnerable to JavaScript blindspots. Although major organizations have the manpower and budget to consistently resolve problems and adhere to best practices for JavaScript security, smaller vendors don’t always have the funding to frequently maintain their code and follow compliance as stringently as you think they might.
However, all the risks are your responsibility since these scripts run on the client end and not on the JavaScript developer. By unsafely embedding third-party JavaScript, you grant the client side the ability to execute arbitrary code.
There is also a chance that the third party will alter the JavaScript without warning, allowing them to alter both the client-side code they are running on your website and the data they are gathering.
2. Open-source vulnerabilities
Several open-source programs in the JavaScript ecosystem assist software engineers in creating a workable MVP using a variety of open-source tools along with proprietary source code. Although the market efficiency will be low, these packages still contain many security flaws that attackers can employ to insert malicious code and corrupt user data. Using a vulnerable package increases your web application’s attack surface, even if open-source risks aren’t immediately obvious.
3. Cross-scripting (XSS)
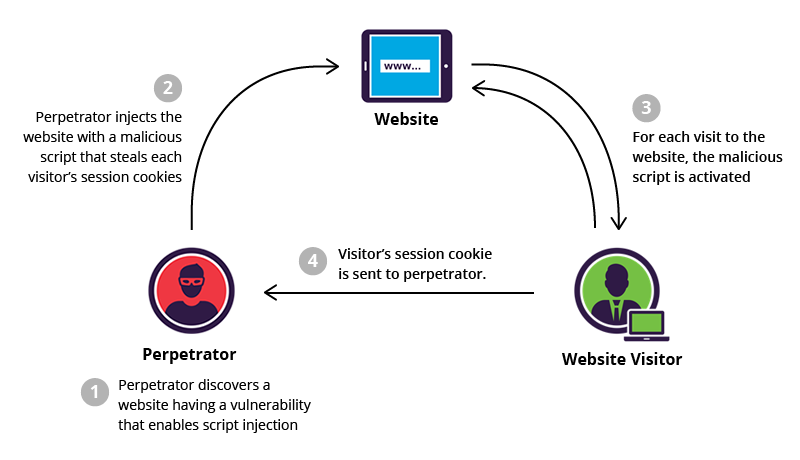
Code injection attacks using JavaScript can exploit cross-site scripting flaws. The application sends unverifiable data to browsers, and hackers seek the opportunity to insert malicious files on trustworthy web pages and exploit websites to send visitors to harmful programs. Cross-site scripting attacks are most likely to occur in web programs that incorporate unscreened user input into the outputs.
Other vulnerabilities like cross-site request forgery flaws enable attackers to trick users’ browsers into taking unwanted actions on different websites, which makes it possible to commit fraud, steal data, and tamper with accounts.
4. Stealing Session Data
Web applications contain cookies that may store sensitive data, such as user session IDs.
Client-side browser scripts have tremendous power because they have access to all the information that a web application returns to the browser. One way to exploit XSS attacks is by giving the attacker access to the user’s session tokens so that they can take over the session. Essentially, exactly what you don’t want to happen.
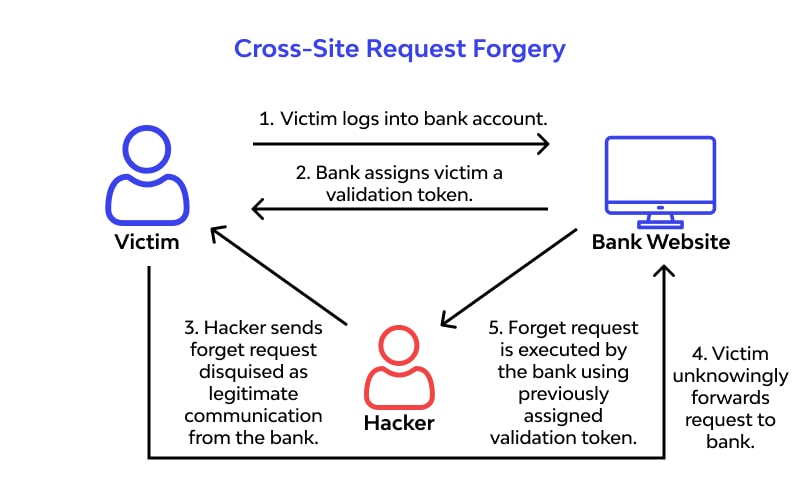
5. Cross-Site Request Forgery (CSFR)
Users authorized by an application are the target of CSRF (or one-click) attacks. Using information from session cookies, the attacker gains access to a valid user’s account and takes action without the user’s consent.
Hackers can set up their own web pages so that users make dangerous queries to other websites in the background when they open them. These queries can publish harmful links and other content on forums, social media, and other websites, forcing browsers to make undetected calls to other websites using the user’s cookies.
Best Practices for JavaScript Security
Developing and sourcing applications without JavaScript security vulnerabilities is the only way companies can avoid these security risks. In these steps, we’ll show you how to do it.
1. Verify Scripts and Packages
It’s essential to keep track of all the packages you use with a package manager like npm to guard against third-party JavaScript security flaws. Package managers enable you to track, manage, and update your dependencies. Plus, they give you tools to evaluate your packages and identify typical JavaScript security risks.
You can verify a script’s security before obtaining it from an external server since external or third-party scripts can be readily modified. An online browser feature called Subresource Integrity (SRI) checking uses a cryptographic hash to validate an external script’s integrity. You can use a generator like SRI Hash Generator or a command-line tool like OpenSSL to create the hash value.
2. Validate and Encode User Inputs
Every time your program handles user input, there is a cross-scripting attack risk. The best place to start when trying to restrict an attacker’s possible entries is always thorough input validation and context-sensitive data encoding, as with other vulnerabilities. Remember that input filtering is only useful when applied with other defense and security strategies because it cannot completely eliminate XSS.
Examples of secure coding techniques involve viewing all data sources as unverified by default and eliminating potentially risky JavaScript functions like eval(). When modifying the content of DOM elements, you should never use risky properties like innerHTML, which usually reduces the likelihood of DOM-based XSS. Avoiding insecure structures that could expose the application to attack also relies heavily on selecting a secure framework and understanding how to utilize it properly.
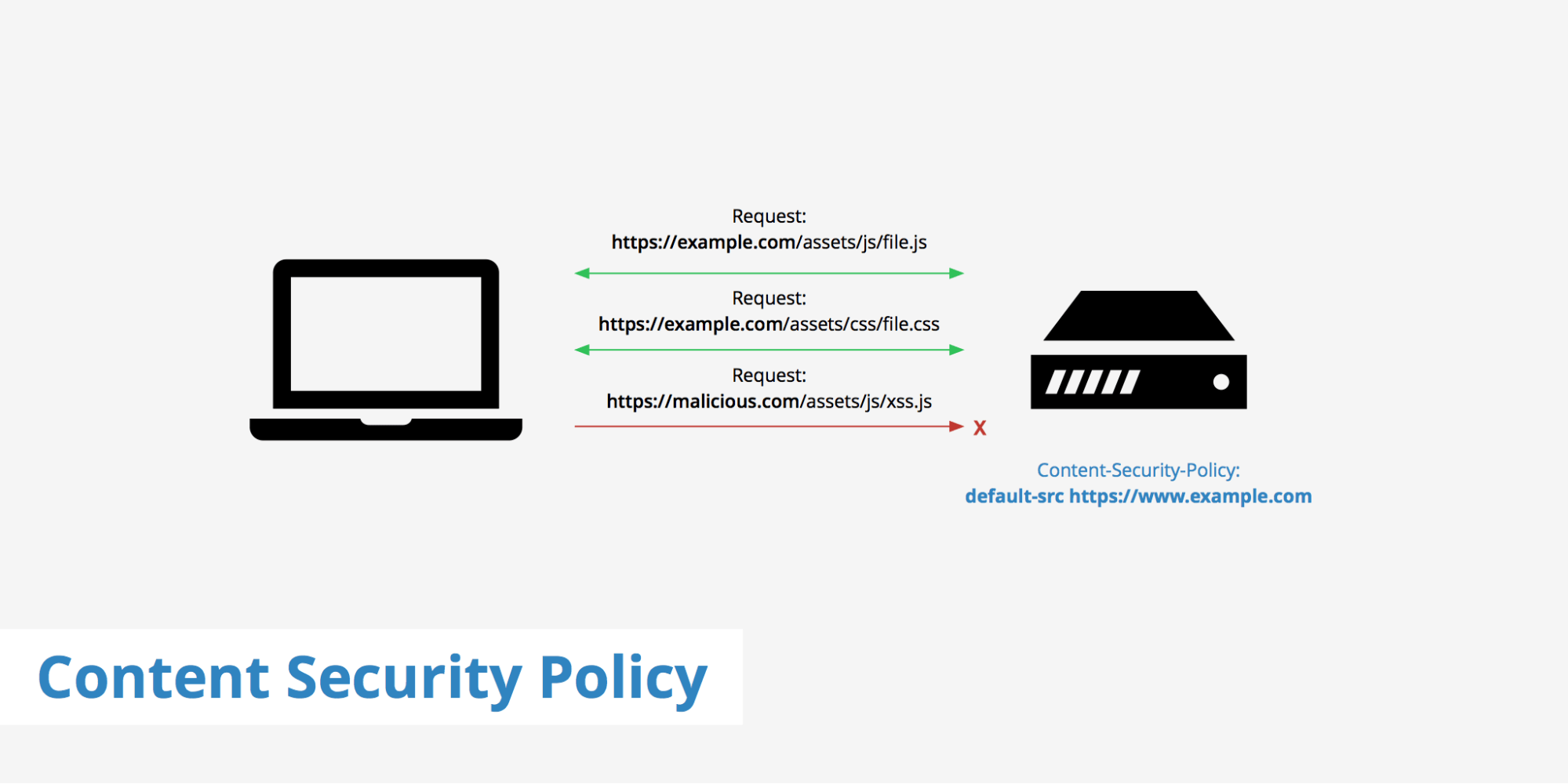
3. Establish a Content Security Policy
You can create a content security policy (CSP) in your HTTP response header using an extra security layer in client-server communication.
Applications are more susceptible to cross-site scripting assaults if you use inline script tags, and it’s simpler to establish a more efficient CSP if your page doesn’t contain any. To eliminate this security risk, you can treat all your scripts, especially inline event handlers, as external JavaScript files. By blocking all inline scripts with default-src and script-src, any dangerous inline script that tries to run on your website will be stopped in its tracks.
4. Set Your Cookies to Secure Your Application
If your application’s user authentication relies on cookies, a potential hacker could acquire your cookies and take action on the user’s behalf. CSRF vulnerabilities like these are one of the most frequent JavaScript security flaws. You can avoid it by sending your cookies via a secure protocol like HTTPS and sending an extra token along with each HTTP request.
This strategy encodes the information transferred between both the client and server and further increases cookie security. By including the ‘secure’ flag in the Document.cookie, you can mandate the usage of a secure protocol. The attacker can’t access these CSRF tokens because they are not in cookies.
To regulate cookie transfer in cross-site requests, you can use it in conjunction with the same site flag. For instance, utilizing this option with the lax setting permits cookie transfer for all top-level navigation GET requests. This premise also applies to all same-site requests and allows user tracking while thwarting a substantial chunk of CSRF attempts.
5. Implement DevSecOps Automation into the SDLC
DevSecOps integrates security into each step of the software development life cycle, enabling security teams to keep an eye on all aspects of the development process. It takes the strain off your teams by automating continuous monitoring, which identifies coding errors, cross-site scripting, and other vulnerabilities to give you better visibility over your SDLC security.
Manual checks don’t always identify security drift fast enough, so DevSecOps automation is a useful tool for closing security gaps and preventing new attacks.
The More Popular the Language, the Greater the Vulnerability
Although JavaScript has flaws, businesses can preserve application security while utilizing the programming language’s best practices by finding and fixing vulnerabilities.
Ox Security guarantees that all code comes from secure builds, providing complete code security visibility before the product’s release. Our solution gives you end-to-end traceability over your software pipeline security from code to cloud, so you can automatically identify and address threats in your application builds before they develop into costly, time-consuming issues. Book a demo or try it for free today









)
